Optimalkan Code Editor untuk Laravel: Percepat Debugging dengan VSCode
Dalam pengembangan aplikasi Laravel, waktu adalah hal yang sangat berharga. Menggunakan code editor yang tepat dan mengkonfigurasinya dengan benar dapat meningkatkan efisiensi Anda, terutama saat menghadapi error atau debugging. Artikel ini akan membahas cara mengatur Visual Studio Code (VSCode) sebagai editor default di Laravel, serta tips tambahan untuk mempercepat proses debugging menggunakan Laravel Debugbar.
Mengatur VSCode sebagai Editor Default
Secara default, Laravel menggunakan PHPStorm sebagai editor untuk membuka berkas yang error. Namun, jika Anda lebih nyaman menggunakan VSCode, Anda bisa dengan mudah mengubah pengaturannya.
Langkah-langkah:
- Buka file
.envdi root direktori proyek Laravel Anda. - Tambahkan atau ubah nilai berikut:
IGNITION_EDITOR=vscode
Dengan pengaturan ini, setiap kali terjadi error dan Anda mengklik link di halaman error, berkas terkait akan langsung terbuka di VSCode. Pengaturan ini bersumber dari konfigurasi Ignition.
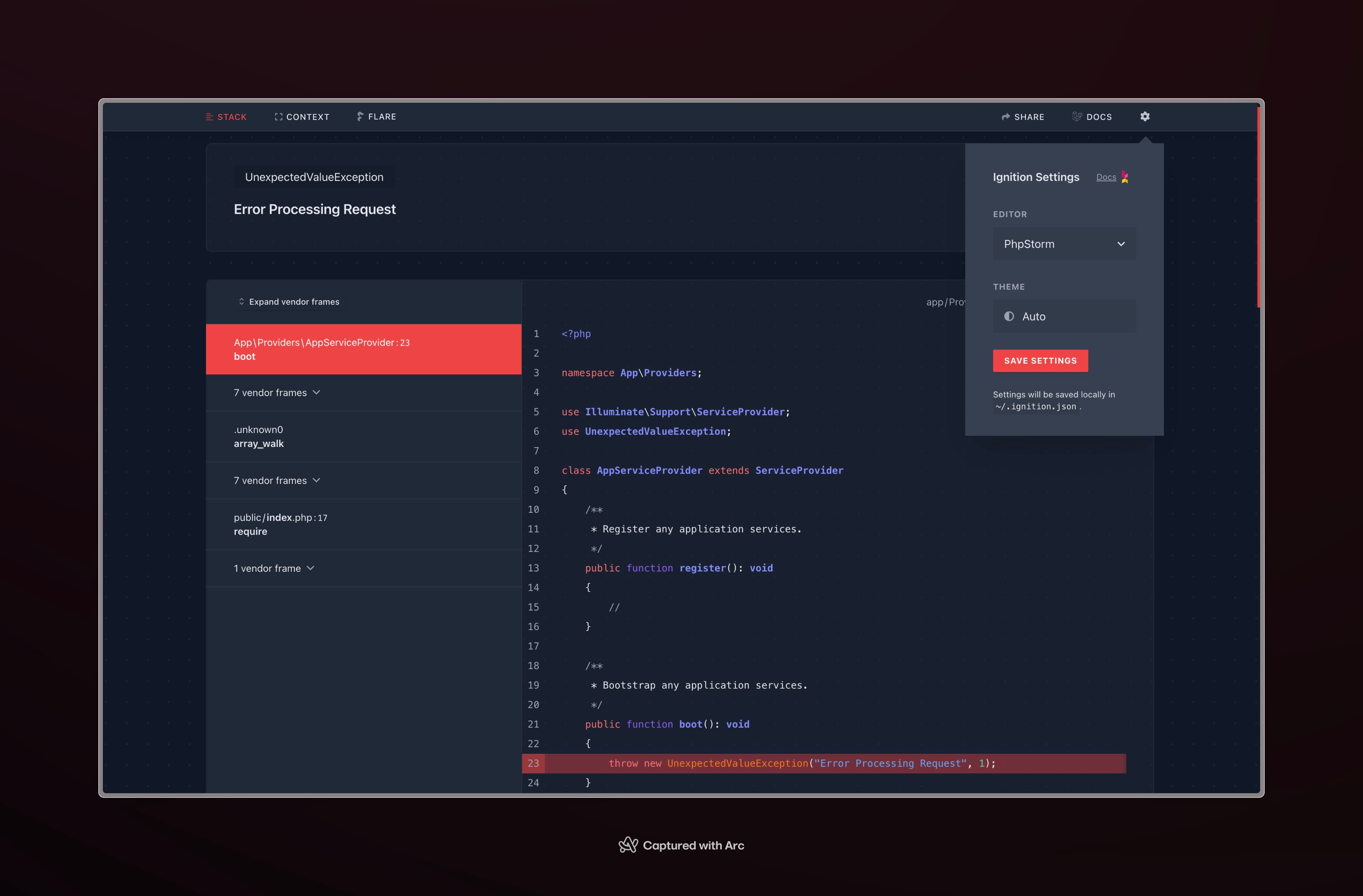
Selain itu, Anda juga dapat mengatur editor default melalui antarmuka pengguna Ignition. Klik ikon pengaturan di pojok kanan atas halaman error, pilih editor yang diinginkan, dan klik "Save Settings". Pengaturan ini akan disimpan secara lokal di ~/.ignition.json.

Menggunakan Laravel Debugbar dengan VSCode
Jika proyek Laravel Anda menggunakan package barryvdh/laravel-debugbar, Anda juga dapat mengatur agar VSCode digunakan sebagai editor default untuk membuka berkas dari debugbar.
Langkah-langkah:
- Buka file
.envdi root direktori proyek Laravel Anda. - Tambahkan atau ubah nilai berikut:
DEBUGBAR_EDITOR=vscode
Dengan pengaturan ini, ketika Anda menggunakan Laravel Debugbar dan ingin membuka berkas yang ditunjukkan oleh debugbar, berkas tersebut akan terbuka di VSCode.
Keuntungan Menggunakan VSCode
- Percepatan Akses Berkas: Dengan mengatur
IGNITION_EDITORdanDEBUGBAR_EDITORke VSCode, Anda dapat dengan cepat membuka berkas yang error atau ditunjukkan oleh debugbar langsung dari browser Anda, tanpa perlu mencari-cari berkas tersebut secara manual. - Shortcuts yang Efisien: VSCode menyediakan berbagai shortcut yang dapat mempercepat proses coding dan debugging Anda.
Preview Blog Post Selanjutnya
Pada saat debugging kode sumber Ignition, saya menemukan sebuah pengaturan menarik bernama IGNITION_OPEN_AI_KEY. Pengaturan ini akan menjadi topik menarik untuk kita bahas di blog post selanjutnya. Nantikan pembahasan mendalam mengenai bagaimana pengaturan ini dapat digunakan dan manfaatnya dalam pengembangan aplikasi Laravel.